Can I Upload Otf Fonts To Wordpress
Why should you larn how to add custom fonts to WordPress?
Well, choosing the right typography for your website is a central part of web blueprint and branding. Similar colors, images, and other elements, fonts play a big part in how your visitors perceive your site.
Thankfully, this is also ane of those aspects that WordPress lets you lot customize freely. The platform pretty much allows you to use whatever custom font you lot want. In order to help you practise that, in this postal service we will comprehend everything you need to know nearly working with fonts on WordPress:
Table of contents:
- Why Apply Custom Fonts on Your WordPress Website?
- Where Do I Discover Custom Fonts for WordPress?
- 7 Ways to Add Custom Fonts to WordPress
- In a Nutshell: Custom Fonts and WordPress
Let'southward become started.
Why Utilize Custom Fonts on Your WordPress Website?
Typography is a science in itself and we won't be able to give you a full class on the use of fonts in web blueprint here. After all, it's not just about the font itself but also its size, camber, thickness, and a lot of other factors. Yet, nosotros can cover why using custom fonts on your WordPress site is a good thought, which is exactly what we will do now.
1. Typography is Role of the First Impression
The font you choose has a lot of impact on how people perceive your site. Is information technology fun and playful? Professional and informative? Visitors determine this with 1 glance and your typography plays a big role in their perception.
Consequently, you might want to choice a font the reinforces what you would similar them to think near you. Otherwise, why apply information technology in the first place?
two. Fonts Play a Bigger Role Than You Think
The print type can touch on your ability to learn, memorize texts, and even affect your mood. Amidst other things, studies accept found that:
- Readers better recall data displayed in bold or larger font sizes.
- Harder-to-read fonts lead to better data recall and a stronger focus.
- On the flipside, typefaces that are easier on the eyes increase reading speed.
- Perception of content changes depending on the font it appears in.
Moreover, typography can bear upon our judgment.
In 1 study, people were questioned virtually their feelings of security in a catastrophic consequence. Readers were asked if they agreed with a certain statement and to what degree. However, the existent agenda behind the study was to test whether the subjects would discover the argument more conceivable depending on the choice of font. The fonts used were Georgia, Comic Sans, Computer Modern, Baskerville, Helvetica, and Trebuchet.
The result? Baskerville had a ane.5% increase in people like-minded with the "nosotros live in an era of unprecedented prophylactic" statement.

In short: The design of the typeface on your site has a huge impact on your readers. Reason enough to larn how to add custom fonts to WordPress, don't you think?
Where Practice I Find Custom Fonts for WordPress?
Alright, at present that you know why customizing your website'due south typeface might be a good idea, let's motion on to the 2nd step: Where do you notice tailored fonts?
There are several services bachelor. 1 of the nearly well-known is Google Fonts. As the name suggests, this is a service by Google that offers almost 1,000 unlike fonts. Completely free. For anybody. Here'due south how to use it.
1. Become to Google Fonts and Outset Filtering
When yous commencement go to the Google Fonts page, this is what y'all volition see:

If yous already have a font in heed, simply type its name into the search field in the upper left corner. If non, you can filter what's available in many different ways, for instance, by category:
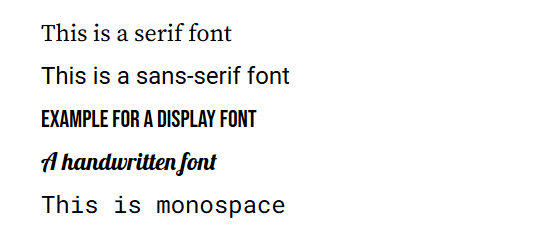
- Serif — Meaning fonts with squiggly lines at the cease.
- Sans-Serif — Simple fonts without the squiggles. What nosotros apply here on WebsiteSetup.org is an instance of that.
- Brandish — Typefaces that are suitable for larger sizes such as headlines.
- Handwriting — Do you lot want your typography to look similar it was written past hand? And then this is your setting.
- Monospace — Typography where all characters occupy the aforementioned infinite,
like this.
If you are still unsure, here are some examples:

Other filters include:
- Languages — Limit your font option to certain languages including those not in the Latin alphabet such as Arabic, Thai, or Vietnamese.
- Font properties — Filter fonts by a number of styles (pregnant whether they are available in italic, bold, and more), thickness, camber, and letter width.
- Bear witness only variable fonts — Limit your choices to simply variable fonts. These contain all styles in a single file and are a pretty new and exciting development in web blueprint.
You lot can also switch the font list between grid and listing view every bit well every bit sort fonts by trending, most pop, newest, or alphabetically.
When you lot use whatsoever filters, your search results adjust in real-time. You will run into available fonts in your category and example sentences. Utilise the top bar to switch between seeing a sentence, the alphabet, a paragraph, or numerals. Y'all can even input your own custom text and alter the font size with the slider.

A click on the reset push button on the correct reverses all your customizations and filter choices.
2. Check the Font Details
Once y'all find a font to your liking, simply click it to get to its individual page.

Here, you'll encounter all bachelor styles and examples (again, with the possibility to change the preview text and font size). Farther downwardly is a listing of all available glyphs (meaning letters) in this custom font.

Then, you lot volition discover data about the typeface like its author and license. However, most chiefly, at the lesser, Google Fonts displays popular pairings with this particular font.

This is super applied if you are not a designer and aren't too certain about how to combine print types with ane another.
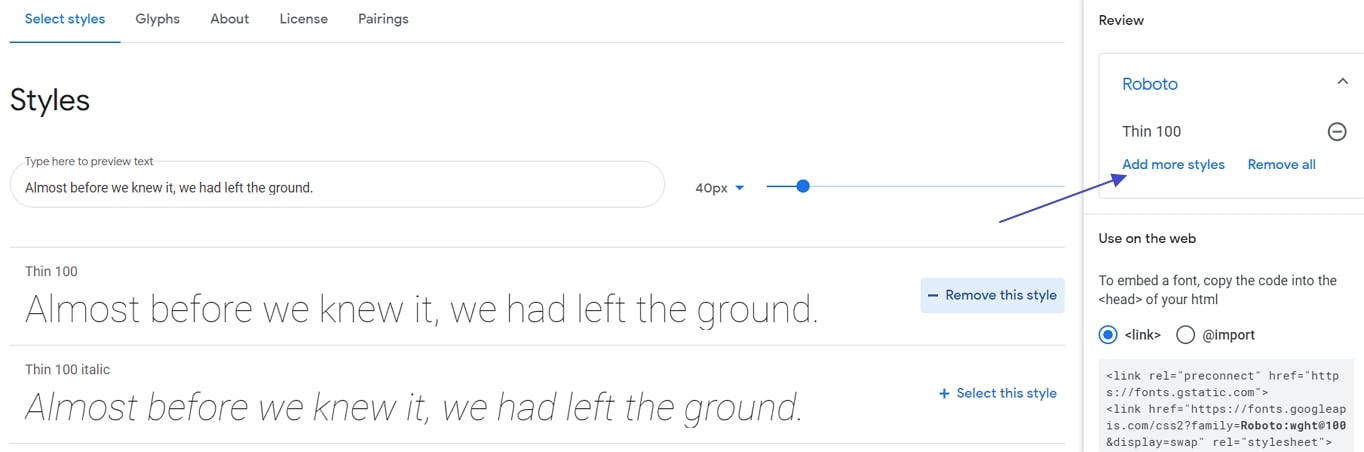
3. Add Preferred Fonts to Your Collection
If you have found the right font for yourself, use the Select this manner button to add information technology to your collection. Doing and so volition open up a bill of fare at the correct where you will see all your picks.

Notation that you can add more than i font family. This makes sense, for instance, when you lot are choosing one for your torso copy and another for headings.
Same for unlike styles of the same font. At that place is even a link in each font family unit that easily lets you add more than. This is useful if you desire to use fonts in different levels of thickness.
Even so, exist careful: the more than fonts and styles you load, it tin start to hinder your WordPress site speed. Then continue that in heed when choosing your fonts.
Nether Embed, you can discover some pieces of code to utilise the fonts on your site. This will get important subsequently.
In normal view, yous likewise get a Download families button at the lesser assuasive you to transfer the font files of the selected fonts and styles to your computer. That fashion, you lot are able to use them locally, for example, in Photoshop or other spider web blueprint tools. Later, we will too show you a style to upload these files to your server and host fonts directly on your site.
Additional Sources for Finding Customs Fonts for WordPress:
Google Fonts is not the only service of its kind. Here are some additional places where you can notice custom fonts for your WordPress site:
- Font Squirrel — This site collects costless and premium spider web fonts that you can filter in many unlike means to find the right ane for your projection. Yet, they are all for download, not remote integration like Google Fonts.
- Dafont — One of the oldest font libraries on the Internet with more 60,000 typefaces available. Employ the myriad filtering options to hone in on your desired choice and download it to your computer.
- Urbanfonts — Similar to Dafont with fewer fonts just meliorate site pattern.
- Adobe Fonts — Under the name Typekit, this used to be the 2nd big player in free web font libraries next to Google Fonts. Past at present, their costless account still offers access to 200+ web fonts. All the same, for the full 1,900+, you lot need an Adobe Cloud subscription starting at $4.99/month.
- Fontstand — A place to rent fonts hosted off-site on a subscription model basis. Their business model is a chip convoluted simply probably adept for big business projects. Shut to 2,000 typefaces are bachelor.
- Type Network — Similar to Fontstand, this site offers hosted and cocky-hosted fonts to buy. The cost increases by the number of folio views and they take almost 400 font families in stock.
Using the above resources, you lot should be able to observe a font that suits you lot. In addition, you may as well want to read our post on spider web-condom fonts. Finally, if you lot are having trouble properly combining fonts, use Font Pair where designers accept done the legwork for you lot.
Alright, at present it's time to talk virtually how to add any of the custom fonts yous constitute to your WordPress site. In that location are several means to do and then.
Note: Don't have a WordPress website nevertheless? Hither's a footstep-past-step guide on how to brand one.
7 Ways to Add Custom Fonts to WordPress
When information technology comes to adding custom fonts to WordPress past hand, they normally involve 1 of these 3 options: HTML + CSS, PHP, or Plugin. There are pros and cons to each method and which one is the correct one for you depends on your setup. Don't worry, we will go through each of them in detail.
1. Using "Fonts Plugin"
The WordPress sphere wouldn't exist what it is if at that place weren't several plugin solutions for adding custom fonts to the platform. The 1 nosotros will be looking at right at present is merely called Fonts Plugin. It makes using Google fonts on your site actually like shooting fish in a barrel. Below nosotros will besides discuss if there are improve choices.
Install the Plugin
The first pace is installing the plugin. To do that, caput on over to Plugins > Install New. And then, search for the plugin'due south name. In the search results, click on Install Now and activate the plugin once it's on your site.

Add/Change Fonts on Your WordPress Site
Changing fonts on your site is extremely easy. Simply go to Appearance > Customize > Google Fonts.

Annotation that the plugin too creates a carte item under Appearance > Google Fonts. Still, here you will but find an opt-in form for their newsletter (in commutation for a quick-start guide for the plugin). You lot do not take to make full this in to exist using the plugin!
In the Customizer nether Google Fonts y'all detect the following options:
- Basic Settings
- Avant-garde Settings
- Debugging
Allow's go over them step by pace.
Bones Settings gets you to this menu:

As you tin can encounter from the labeling, this lets you modify the typeface for your content, headings, and buttons/inputs. To do and then, only click the drop-down listing to access the listing of available systems and Google fonts.

Type in the name of a font or curl down to detect it. Subsequently a click, you can instantly see the change in the preview window on the right.

For additional settings, click the bluish icon to the right of the driblet-down menu. Here, you tin can pick different font weights (like bold or slim) and styles (like italic) depending on what's available.

Once you are happy with your choices, click Publish at the top to brand them permanent.
That's pretty much it. Simple, right? All of your changes also automatically interpret to the WordPress editor.
Use Advanced Settings
Nether Advanced Settings you find pretty much the same options every bit above. Yet, here they are broken down into more than detailed options.

Here's what y'all can change under the different menu items:
- Branding — Modify the font of your site title and clarification.
- Navigation — Configure the typography of navigation menus.
- Content — Make changes to your content typography equally well as each of the heading tags (H1-H6) individually.
- Sidebar — Font controls for sidebar headings and content.
- Footer — Aforementioned every bit above only for the site footer.
In improver, you have the Load Fonts But selection. Here, you are able to load Google Fonts onto your site without assigning them to whatsoever blazon of content yet. This can be useful, for example, if you are planning to call the font manually via CSS. That way, you don't have to load it onto your site manually.
It'southward Not Working, What Do I Do?
If y'all are having bug getting your custom fonts to work on your WordPress site, y'all can notice solutions for it under Debugging.

Here, you can practice ii things: force styles and reset all fonts. When you hit the checkmark for the commencement pick, the plugin will overwrite any existing fonts on your site. This is useful if you lot are having trouble with some of your text not taking on the changed fonts.
The push Reset All Fonts, on the other paw, reverses all the changes yous have made and returns all typography on your site to the default. For more than info, in that location's also the documentation.
That'south all at that place is to this plugin. Exist aware that it also comes with a Pro version. The paid edition allows yous to change font size and color, optimize the font loading process to increase site speed, host the font files locally, and more. Licenses first at $29.
Alternative Custom Fonts WordPress Plugins
There are too other WordPress plugins bachelor for calculation custom fonts. Unless you are planning to buy the Pro version above, we advise you to accept a good look.
As mentioned, due to GDPR concerns importing fonts from Google's servers might not be a good idea. Thus, yous would do well checking out the alternatives for options that allow yous to locally store the font files.
- OMGF – Can automatically download whatever Google fonts included in your theme to your local server, create a style sheet to use them, and remove any external requests. Easy to use, too!
- Apply Whatsoever Font – Helps you employ uploaded fonts without any CSS. The plugin houses fonts on your own server and likewise offers tools to convert them to the right format.
- Custom Font Uploader – Upload local font files and Google fonts to your site with an easy-to-utilize interface.
- Custom Fonts – Embed font files in unlike formats in WordPress. Works similar to Fonts Plugin and supports many folio builders.
- Custom Adobe Fonts (Typekit) – If you are using Adobe Fonts, this plugin makes it easier to call your chosen typefaces to your WordPress site. All y'all need is your project ID. Like shooting fish in a barrel peasy.
two. Using CSS and @import
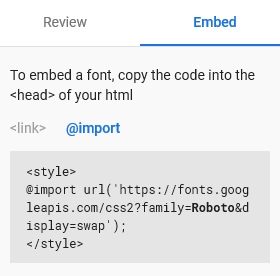
Permit'due south offset with the least recommended method. If yous plan to install custom typefaces from Google Fonts, you lot might take noticed that it has a tab labeled @import under Embed. Here, you lot find a piece of CSS code like beneath.

You can either have it as it is and insert information technology into your header (more on that below) or re-create it without the <style> brackets to the kickoff of your theme's (or amend yet, child theme's) style.css file.
/* Theme Name: Twenty Twenty Child Theme URI: https://wordpress.org/themes/twentytwenty/ Template: twentytwenty Author: the WordPress team Author URI: https://wordpress.org/ Version: i.0*/ @import url('https://fonts.googleapis.com/css2?family unit=Roboto:wght@700&brandish=swap'); /* boosted CSS goes hither */ Doing so will load the font into your site from the fashion sheet. Information technology seems similar a elementary solution, right? And then why is it the least recommended?
The reason is performance issues. Using @import prevents browsers from downloading several style sheets at once.
The consequence: slower page loading times.
three. Using a WordPress Template File
Another method to get the fonts on your site is to take the code provided by the font libraries and re-create them into your header.php template file. Most standard WordPress themes accept information technology.
Make certain to identify it somewhere between the <head> and </head> brackets. That mode, your font volition load whenever any folio is loaded.

If you are using a child theme, exist certain to copy the parent theme's header.php file into the child theme directory and make the changes in there.
Some themes come with settings that allow you to add custom code to your header and footer via the back end. This is also a viable option besides as a plugin like Insert Headers and Footers.

4. Using @font-confront
So far, we accept but talked about how to employ custom fonts in WordPress that are hosted somewhere else, namely the servers of Google. Nonetheless, information technology's also possible (and often recommended) to host fonts on your own site and make them available to visitors' browsers from in that location.
To do this, you first need to learn the font in question. Remember the download push button in Google Fonts? That one will become handy at present. Other providers also let yous download fonts.
When you practise, make sure you get it in a web font format. That means TTF, OTF, WOFF, or WOFF2. If yous don't have the right web font format, yous can also use this service to convert your font into a supported ane.
In one case y'all have your font files ready, you demand to upload them to your WordPress site via FTP. A good place to store them is in a subdirectory of your child theme named fonts (creative, right?).
After that, y'all need to load the font in your style sheet via @font-face up. Hither'south what it looks similar:
@font-face { font-family: Roboto; src: url(https://localhost/wordpress/wp-content/themes/twentytwenty-child/fonts/Roboto-Regular.ttf); font-weight: normal; } Remember to replace the name of the font and path to its location with that on your ain site. After that, your new custom font volition be usable. Further beneath, we will too mention some plugins that can do this for you.
v. Enqueueing Fonts – The "WordPress Style"
If you desire to add custom fonts to WordPress in the correct style, you volition do and so via your theme's functions.php file and the functions wp_enqueue_script or wp_enqueue_style.
With their aid, you tin use the code snippets provided past Google Fonts. Still, instead of copying them into a file, we will add them to the header via a function.
What'due south the difference between wp_enqueue_script and wp_enqueue_style? Equally their names propose, one is for adding scripts, ane for style sheets. Which one is right to utilise depends on how your custom fonts are provided from their source.
For case, Google Fonts gives y'all fonts as style sheets. In that example, you would add them to your WordPress site this way:
function add_google_fonts() { wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans&display=swap' ); } add_action( 'enqueue_block_assets', 'add_google_fonts' ); In dissimilarity to that, if your provider offers their fonts equally JavaScript, you would use wp_enqueue_script instead. Hither'due south an example of what that may look like:
office add_custom_fonts() { wp_enqueue_script( 'my_custom_fonts', '//fonts.myprovider.com/open-sans.js' ); } add_action( 'enqueue_block_assets', 'add_custom_fonts' ); This also works with local fonts if you motility the @font-face rule mentioned above into its own style canvass (e.g. fonts.css), save it in your theme folder and then phone call information technology in functions.php like and then:
function add_local_fonts() { wp_enqueue_style( 'local_web_fonts', get_stylesheet_directory_uri() . '/fonts.css' ); } add_action( 'enqueue_block_assets', 'add_local_fonts' ); Wasn't so difficult, was information technology? Plus, you lot go actress points for doing it the WordPress way.
Enqueueing Multiple Google Fonts
A quick warning: Google Fonts recently changed the syntax they provide for linking to fonts on their service. Every bit a issue, there are some bug when trying to enqueue several fonts in WordPress in the same role.
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family unit=Open+Sans&family=Roboto&display=bandy' );
Because of the repetition of the &family unit= parameter, WordPress ignores the first and, consequently, just enqueues the terminal font family unit in the link. Hopefully, there volition be an official solution either by WordPress or Google shortly.
For the moment you have two ways to work around that. The commencement is to gear up the version of the enqueued style to nada similar so:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open up+Sans&family=Roboto&display=swap', [], null );
The second is to revert the link you get from Google Fonts back to the sometime format. Y'all can exercise that by irresolute css2 to just css and replacing all only the first ?family= with | (which means "and" in PHP, more information in this cheat sheet). Here'due south what that looks like:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css?family=Open up+Sans|Roboto&brandish=swap' );
As mentioned, this is not ideal just information technology is what nosotros are stuck with at the moment.
Google Fonts and GDPR
If you own and run a website, you are probably aware of GDPR or the European Full general Data Protection Regulation that went into effect in 2018. The goal of these rules is to limit the sharing of consumer information in society to protect personal information.
Unfortunately, when implementing fonts from Google on your website, the IP of any visitor who downloads them to run into your site will automatically be shared with Google and, well-nigh probable, sent to servers in the US. This is problematic under the new rules.
So, if you are subject to GDPR rules (and anyone who operates inside the European online market is), this means you have to discover a solution. So far, at that place are three ways you can deal with this predicament:
- Keep using Google Fonts and hope it's fine (not recommended).
- Fix a machinery that allows you to go consent from your users before they load Google Fonts (and share their IP with the Google servers). There is software for that out at that place.
- Download and host the fonts locally. This is oftentimes the easiest solution and nosotros have already provided steps on how to do that further in a higher place.
Quick note: Nobody here at WebsiteSetup.org is a lawyer or even plays ane on Television set. Therefore, the in a higher place should only be considered general data, not legal advice. If y'all desire to be 100% sure, please talk to a legal professional.
vi. Calling Custom Fonts in Your Style Sheet
Now that the fonts are nowadays on your site, you can officially use them. To do so, all that'due south left is to add together a proclamation for the new font in your mode sheet. For example, to change the font for your heading tags, you lot would use something like this:
h1, h2, h3, h4, h5, h6 { font-family: 'Roboto'; } Note: Pay attention to how the services you are using specify the CSS declaration for your fonts. For case, Adobe Fonts calls Open up Sans in CSS open-sans every bit opposed to 'Open Sans' in Google Fonts.
seven. Using Custom Fonts in Gutenberg
With the to a higher place code, you can modify the look of your typography on the front end of your site. Notwithstanding, information technology will not alter the way your content looks when y'all create it in the WordPress editor.
Since one of the main points of the WordPress Gutenberg editor is to make the transition between the editing process and the terminate result more seamless, this is a large no-no. Therefore, it's important to mention how to deal with this.
We have already done the first step above by hooking the enqueued fonts into enqueue_block_assets instead of wp_enqueue_scripts, which used to be the normal procedure.
This makes the font available both on the front end of your site and within the Gutenberg editor. Yous already know how to modify the typeface of the company-facing side of your website. However, to make similar changes inside the editor takes an boosted step.
Create an Editor Style Sheet
That additional pace is setting up a style sail for the editor. Here's the code for that, which belongs in your theme's functions.php file:
add_theme_support( 'editor-styles' ); add_editor_style( 'style-editor.css' );
The first line adds support for an editor style sheet in WordPress, the second line tells WordPress what it'south called and where to expect for it. In this instance, that'southward style-editor.css and it is located in the root directory of your active theme's folder.
However, y'all can call the file whatsoever you want and also put it in some other location in your theme folder if you desire like and so:
add_editor_style( 'assets/css/make-gutenberg-prettier.css' );
The important part is that you actually create a file of that aforementioned proper name and place it in the specified location. When you have done and so, yous can open it and add your custom fonts to Gutenberg like so:
h1, h2, h3, h4, h5, h6 { font-family unit: 'Roboto'; } p { font-family: "Open Sans"; } That'due south it. You at present know how to add custom fonts to WordPress manually.
Congratulate yourself, this is some next-level knowledge!
In a Nutshell: Custom Fonts and WordPress
Adding custom fonts to your WordPress site is a neat idea to improve the design, branding, and user feel on your website. These days anyone can choose from a wide range of fonts to use on their site.
Above, nosotros have shown you how to notice custom typography on Google Fonts and alternative sources. We take also gone over how to telephone call custom fonts in WordPress in different ways (remote and local) and assign them both to the front end and back end. Moreover, we looked at how to achieve the same with a plugin solution.
By now, in that location'south no reason why you lot would be using any old font on your website. From now on, customizing your WordPress typography is totally in your hands.
How exercise you add together custom fonts to WordPress? Any additional tools you can recommend? Let us know in the comments department below!

Source: https://websitesetup.org/custom-fonts-wordpress/
Posted by: murphydoculd.blogspot.com

0 Response to "Can I Upload Otf Fonts To Wordpress"
Post a Comment